|
|
||
|---|---|---|
| .github | ||
| .vscode | ||
| fonts | ||
| lib | ||
| media | ||
| test | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| HISTORY.md | ||
| LICENSE.md | ||
| README.md | ||
| README_CN.md | ||
| index.d.ts | ||
| index.js | ||
| package-lock.json | ||
| package.json | ||
README.md
ppfun-captcha
Generate single-path svg captcha in node.js
sample image
default captcha image:
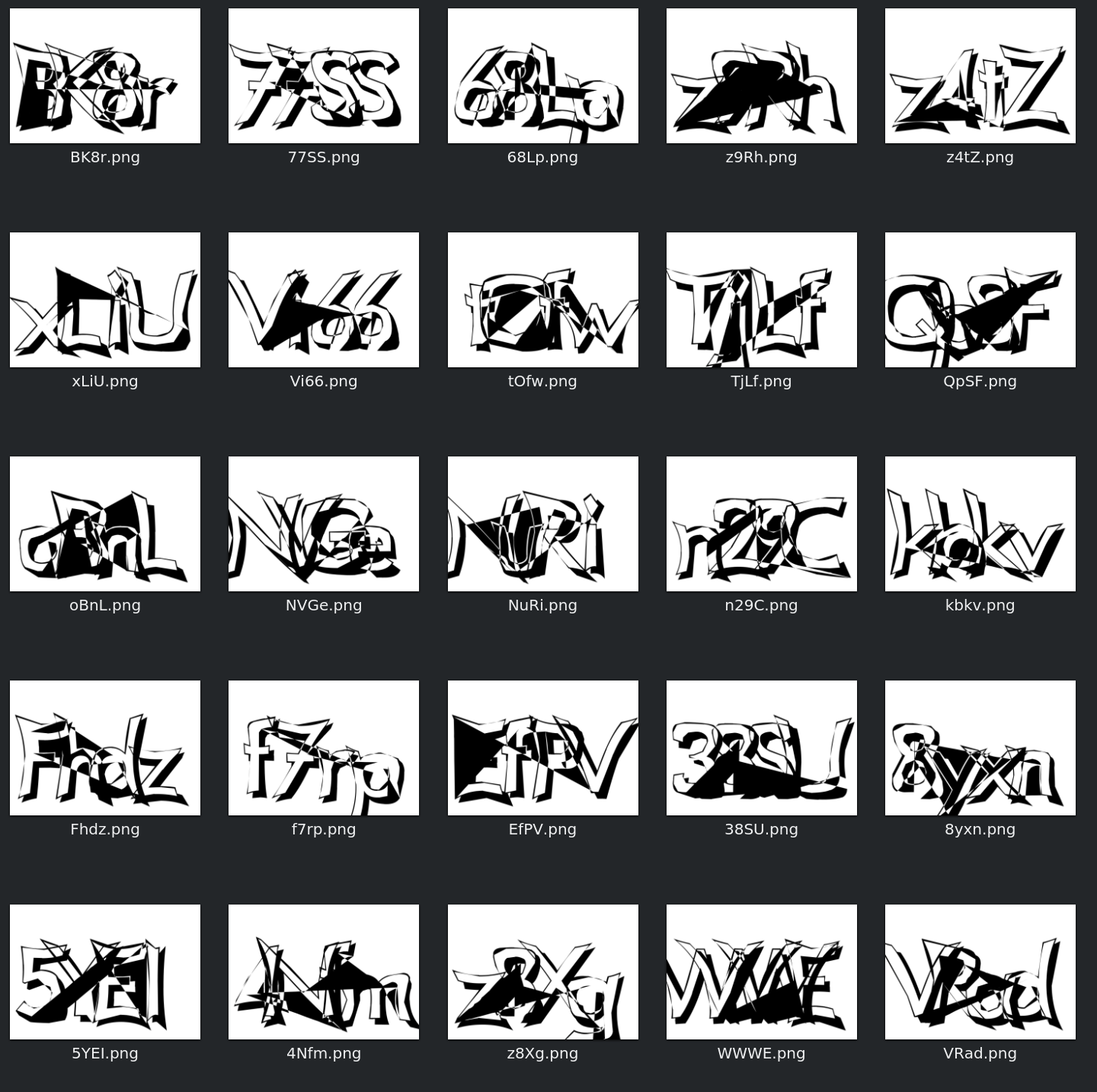
with using fill instead of stroke:
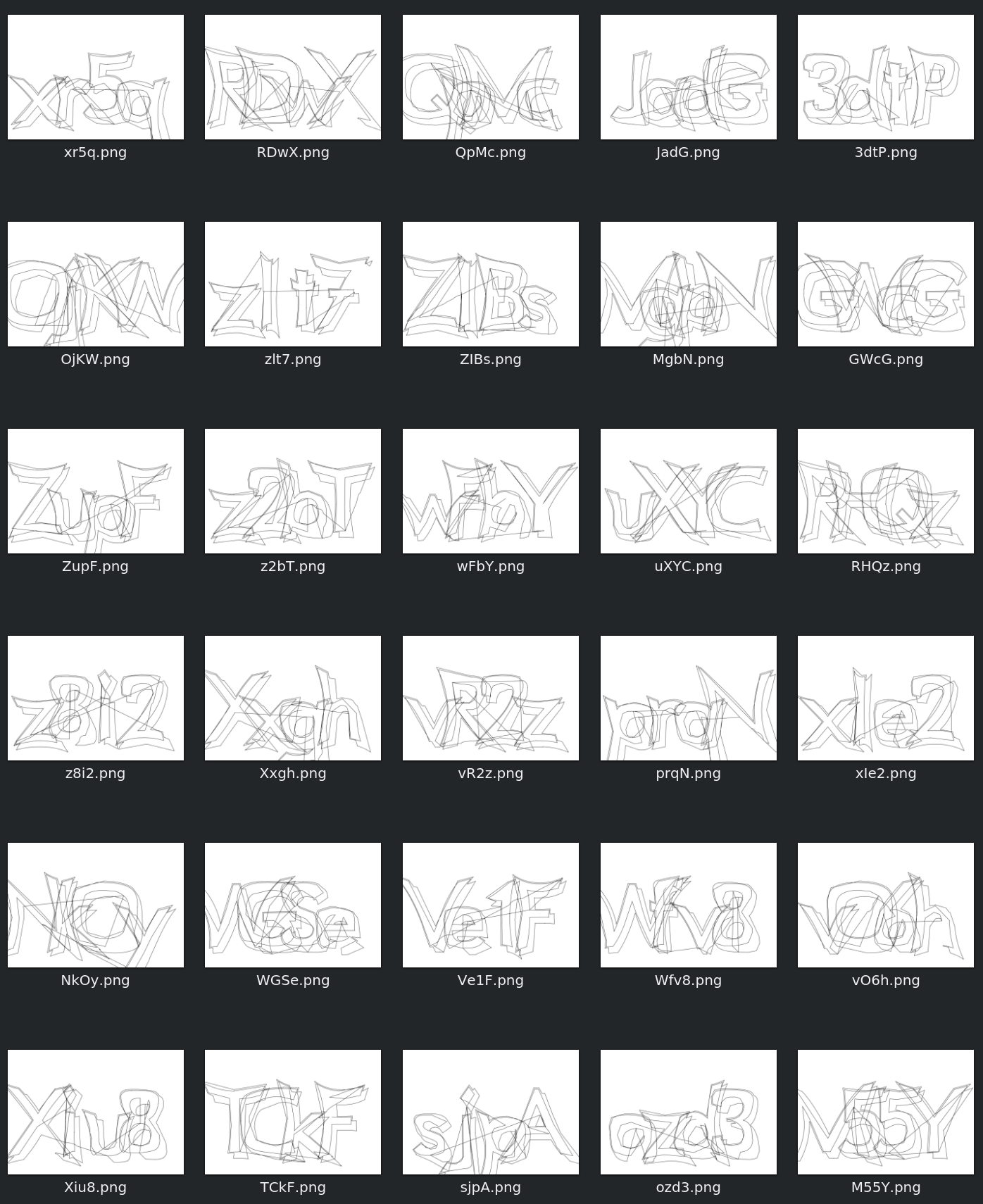
galary of generated captchas (bulk converted to png to display):
Origin
Credits go to the original author produck. This is a fork with added features and fixes for svg-captcha which didn't merge important Bugfixes and is at the current published state cracked. If you want the original svg-capcha, check out svg-captcha-fixed.
useful if you
- cannot or do not want to use google recaptcha
- have issue with install c++ addon
install
npm install ppfun-captcha
usage
var svgCaptcha = require('ppfun-captcha');
var captcha = svgCaptcha.create();
console.log(captcha);
// {data: '<svg.../svg>', text: 'abcd'}
with express
var svgCaptcha = require('svg-captcha');
app.get('/captcha', function (req, res) {
var captcha = svgCaptcha.create();
req.session.captcha = captcha.text;
res.type('svg');
res.status(200).send(captcha.data);
});
API
svgCaptcha.create(options)
Get a random string of four characters and corresponding svg captcha.
size: 4 // size of random stringignoreChars: '0o1i' // filter out some characters like 0o1ibackground: '#cc9966' // background color of the svg imagestroke: 'black' // style/color of the svg path strokefill: 'black' // style/color of the svg strokes fill- style: '' // svg path style attribute, i.e.: 'stroke-width: 4;'
font: Font object (see svgCaptcha.loadFont) or Array of multiple Font objects
Options that change the variation of the path:
- `nodeDeviation: 0.1
truncateLineProbability: 0.5truncateCurveProbability: 0.5truncateCurvePositionMin: 0.4truncateCurvePositionMax: 0.6connectionPathDeviation: 10.0
(when using fill, set connectionPathDeviation far lower as it covers parts of the paths and is harder for humans to read - and consider converting it to PNG before serving, to stop bots from being able to read those obstructed paths)
This function returns an object that has the following property:
data: string // svg path datatext: string // captcha text
svgCaptcha.createMathExpr(options)
Similar to create api, you have the above options plus 3 additional:
mathMin: 1 // the minimum value the math expression can bemathMax: 9 // the maximum value the math expression can bemathOperator: + // The operator to use,+,-or+-(for random+or-)
This function returns an object that has the following property:
data: string // svg of the math expressiontext: string // the answer of the math expression
svgCaptcha.createCaptcha(text, options)
return a svg captcha based on text provided.
Options same as create.
Returns svg string.
svgCaptcha.loadFont(url)
Load your own font.
url: string // path to your font Returns a Font object which you can use in options. (this api is a wrapper around loadFont api of opentype.js) Your may need experiment around various options to make your own font accessible.
svgCaptcha.options
Gain access to global setting object. It is used for create and createMathExpr api as the default options.
In addition to size, color, and background, you can also set the following property:
width: number // width of captchaheight: number // height of captchafontSize: number // captcha text sizecharPreset: string // random character preset
In pre 1.1.0 version you have to call these two functions,
now you can call create() to save some key strokes ;).
FAQ
This has to be a joke. /<text.+>;.+</text>/g.test...
svg captcha uses opentype.js underneath, which means that there is no
'<text>1234</text>'.
You get
'<path fill="#444" d="M104.83 19.74L107.85 19.74L112 33.56L116.13 19.74L119.15 19.74L113.48 36.85...'
instead.
Why no noise line option?
Noise lines can be easily filtered by path length and we decided to rather join characters with random paths, in order to to make the whole svg one single continuous path, which has the same purpose.
Why no colors?
Colors don't add any security and can be easily changed to black & white anyway. The color of the stroke and fill can be manually choosen if it is neccessary for custom styles.